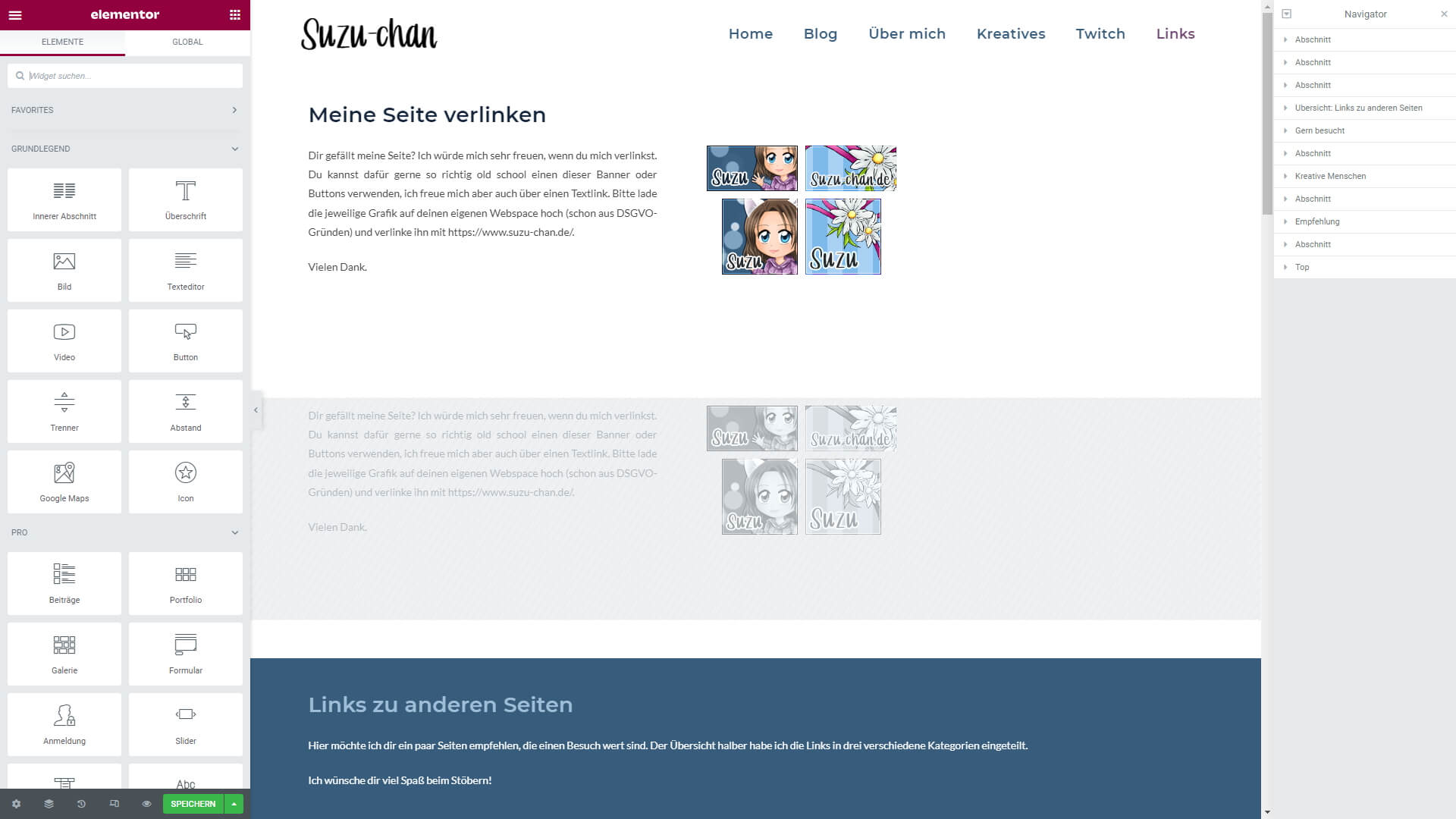
Nachdem ich lange nach einem perfekten Theme für mich gesucht habe, habe ich mit Hilfe des Hello-Themes und Elementor Pro einfach mein eigenes Design gestaltet.
Was ist Elementor Pro?
Elementor ist vereinfacht gesagt ein Webseiten-Baukasten (Page Builder) für Wordpress. Man kann damit eigene Designs, Popups, Landing Pages und Seiten bauen. Ausgestattet mit einem Drag and Drop Live Editor sieht man direkt, was man am Ende für ein Ergebnis erhält. Die erstellten Seiten können auch für verschiedene Endgeräte vorbereitet werden.

Das Plugin Elementor gibt es in einer kostenlosen Variante mit nicht ganz so vielen Funktionen, wie die Pro Version, aber auch hier lässt sich schon einiges mit machen. Ich hatte mich für Elementor Pro entschieden, da ich auch von den Pro Widgets und Templates profitieren wollte. Diese helfen ungemein beim Erlernen der Funktionen und ergänzen die Inhalte sehr.


Tutorials, die mir sehr geholfen haben
Elementor
Das Team hinter Elementor veröffentlich regelmäßig auf seinem YouTube Kanal hilfreiche Tutorials. Ich hatte mich durch einige Playlists durchgearbeitet um die Funktionen zu verstehen. Man kann sich zwar vieles durch ausprobieren selbst beibringen, aber ich habe gemerkt, dass all die Möglichkeiten doch etwas überwältigend und nicht zielführend sein können, wenn man keinen roten Faden verfolgt. Ich rate daher dringend, sich vorab mit den Tutorials zu beschäftigen und einfach mal ein paar Beispiele nachzubauen, bevor es um die eigenen Inhalte geht. Dir geht es sonst so wie mir, denn ich habe im Laufe der Bearbeitung so viele neue Sachen gelernt, dass ich irgendwann anfing, die zuerst erstellten Seiten nochmals neu zu bauen.
Living with Pixels
Ein riesengroßes Dankeschön geht an dieser Stelle an Rino von LivingWithPixels. Seine Tutorials sind wahrlich Gold wert! Hier möchte ich dir meine Favoriten vorstellen:
Du bist gefragt:
Hast du eigentlich schon mal mit Page Buildern gearbeitet? Welcher ist dein Favorit? Lass es mich gerne wissen, vielleicht probiere ich ihn ja aus. 🙂